En los últimos años, todos los que somos usuarios activos de internet o estamos relacionados con el desarrollo web hemos oído hablar, con mayor o menor medida, de la "experiencia de usuario", también conocida por sus iniciales en inglés, UX.
En IThinkUPC aplicamos una metodología propia basada en la experiencia de usuario para llevar a cabo nuestros proyectos y los resultados han sido muy satisfactorios. Pero, ¿qué es exactamente la experiencia de usuario? ¿Para qué sirve? ¿Cómo se aplica? ¿En qué fases? En este artículo intentaremos aclarar todos estos conceptos, que muchas veces se dan por sabidos pero a veces no quedan muy claros.
¿Qué es la UX?
Hay muchas definiciones para describir la experiencia de usuario. Una muy acertada es la que dice:
"La user experience es la sensación que tiene una persona al interactuar con un sistema."
En el caso de internet, cuando navegamos por una página web recibimos muchos inputs que no sólo tienen que ver con la funcionalidad en sí de la página, sino que también incluyen todas las sensaciones que nos provoca su uso y que son difícilmente medibles con estadísticas, como la confianza que nos genera o qué credibilidad percibimos de la empresa o entidad que hay detrás de ella.
Asimismo provocará en nosotros reacciones inconscientes, tanto positivas como negativas, como por ejemplo el grado de satisfacción que su uso nos genera o si responderá a nuestras expectativas reaccionando como esperamos.
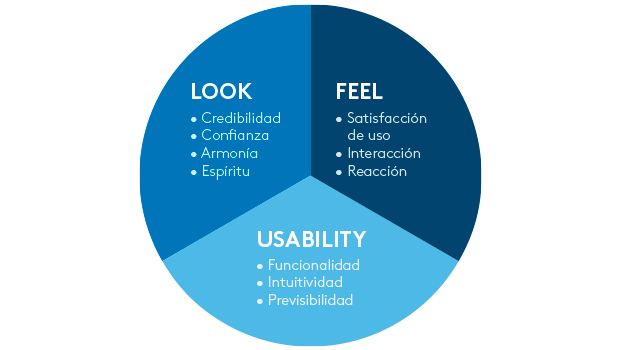
Todos estos factores que abarca la experiencia de usuario se explican muy bien en la siguiente gráfica, separados en tres grandes bloques (ver, sentir y usabilidad).

¿Para qué sirve la UX?
Las metodologías de diseño centrado en el usuario basadas en la user experience nos aportan mucho valor a las empresas que desarrollamos software, pero también lo aportan a nuestros clientes y sobre todo a los usuarios finales de nuestras aplicaciones. En resumen, la UX nos permite encontrar el equilibrio entre las imposiciones de la tecnología, los objetivos de negocio y las necesidades de los usuarios.
Algunas de sus ventajas son:
- Optimización del tiempo de desarrollo.
- Reducción de costes a largo plazo.
- Mayor productividad.
- Aumento de los ingresos.
- Fidelización de los usuarios.
¿Cómo aplicamos la UX? ¿En qué fases?
Para dar respuesta a las necesidades de una buena experiencia de usuario para todo tipo de aplicaciones (tanto agile IT como traditional IT), aplicamos una metodología propia. En esta metodología ofrecemos enfoques diferenciados según el grado de complejidad del proyecto.
Para proyectos de complejidad alta, el enfoque es el LSPA (large scale projects approach) y para proyectos de menor complejidad o basados en un gestor de contenidos, el GA (guerrilla approach). En ambos casos podemos incorporar elementos de valor añadido basados en nuestra experiencia y conocimientos, como la gamificación o el análisis de datos.
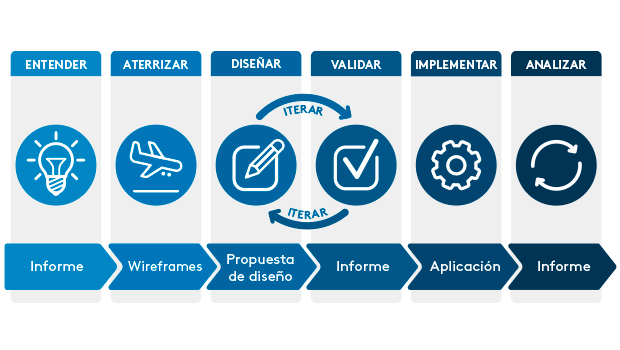
Un proyecto con la metodología LSPA se basa en seis fases secuenciales claramente diferenciadas: entender, aterrizar, diseñar, validar, implementar y analizar. A continuación explicaremos en qué consiste cada una de estas fases:

1. Entender
Es la fase que da inicio a todo el proyecto, donde se reúnen los requerimientos del cliente sobre qué quiere y cómo lo quiere. Una vez tenemos la idea clara de sus necesidades, ponemos en marcha diferentes acciones según el enfoque del proyecto, como por ejemplo entrevistas a stakeholders, workshops de requisitos y focus groups, y realizamos un análisis exhaustivo de la competencia. La fase de entender finaliza con la generación de un entregable en formato informe con las conclusiones finales de todo el proceso.
2. Aterrizar
Con las conclusiones extraídas en la anterior fase, iniciamos el proceso de definir la arquitectura de la información y trasladarla a un wireframe (boceto donde se representa visualmente, de una forma esquemática, la estructura de una página web). Este wireframe deberá ser validado y aceptado por el cliente antes de poder pasar a la siguiente fase.
3. Diseñar
Una vez tenemos la estructura clara y validada por el cliente, damos inicio al proceso de plasmarla en un buen diseño gráfico. Aquí ya trabajamos con colores, tipografías y otros elementos gráficos para dotar la web o la aplicación de una personalidad bien definida. Mediante los mockups (maquetas de diseño), que iremos validando con el cliente, ajustaremos el diseño final hasta obtener una propuesta de diseño definitiva. Una vez aceptado el nuevo diseño por parte del cliente, lo implementaremos sobre un prototipo funcional en HTML, que podrá ser testeado con navegadores web y/o dispositivos móviles.
4. Validar
Aparte de servir para la validación con el cliente, utilizaremos el prototipo funcional para hacer los tests de usabilidad con usuarios reales que llevaremos a cabo en la fase de validación. Si el prototipo es elaborado también podremos utilizarlo para tests A/B (probar dos opciones de páginas observando cómo reaccionan los usuarios con uno u otro mediante las estadísticas de Google Analytics) y buena parte del código y CSS generados podremos reaprovecharlos para la implementación final sobre cualquier lenguaje.
Mediante estos tests de usuarios observaremos si debemos iterar y volver a la fase de diseño para cambiar algo que no funciona como esperábamos.
5. Implementar
La fase de implementación consistirá en trasladar el prototipo HTML sobre un lenguaje concreto (Phyton, Java, PHP...) centrándonos en priorizar el rendimiento y el responsive design para que la experiencia de uso sea completamente satisfactoria.
6. Analizar
Finalmente, una vez implementadas la web o la aplicación y puestas ya en explotación, llevaremos a cabo la fase de análisis, en la que comprobaremos, mediante las estadísticas, cómo usan la aplicación los visitantes de la página, mediremos su comportamiento y acompañaremos al cliente para la mejora continua de su sitio web o aplicación.
Para proyectos con la metodología GA utilizamos una versión más reducida de estas fases, ya que según el tipo de proyecto (por ejemplo un campus virtual sobre Moodle) la fase de prototipado no tiene mucha utilidad, debido a que Moodle es un gestor de contenidos muy maduro y su core ya ha sido testeado por la comunidad durante años. Por otro lado, de cara a reducir los costes del proyecto, en la metodología GA la fase de entender prescindirá de workshops, focus groups y el informe que acompaña esta parte y la fase de análisis/acompañamiento final que utilizamos en la LSPA.
Con estas variaciones obtenemos una metodología más ágil y económica de aplicar en proyectos que así lo requieran.
Conclusiones
En nuestra empresa hace muchos años que aplicamos muchos de los procesos que hemos explicado en este artículo: wireframes, mockups, diseños centrados en el usuario, etc. Son herramientas que utilizamos diariamente en el equipo de diseño y que tenemos interiorizadas como indispensables de cara al proceso de construcción o rediseño de una web.
Asimismo, en IThinkUPC, revisamos, priorizamos y acomodamos de forma continua y sistemática nuestra metodología. Esto provoca que nuestros equipos de desarrollo se estructuren internamente para adaptarse a estos cambios, a la vez que al equipo comercial le es más sencillo explicar nuestros productos a nuestros clientes. Las metodologías de experiencia de usuario se hacen visibles para todos los que participan y se relacionan con el proceso de desarrollo de los proyectos y, específicamente, hacen posible que los desarrolladores tengan muy claro hacia dónde va el proyecto y qué deben hacer para dar respuesta a -e incluso superar- las expectativas y necesidades que nuestros clientes requieren para su negocio y satisfacción de sus usuarios.
